
Szívdobbanás animáció
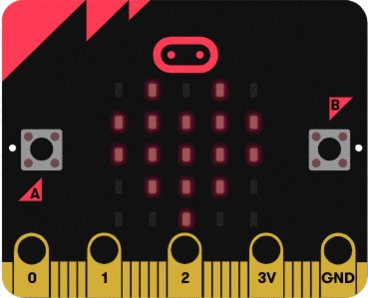
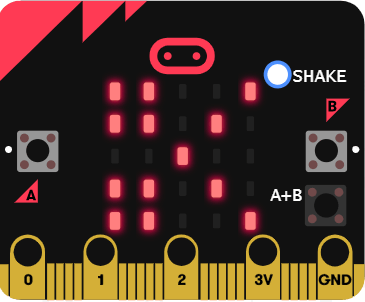
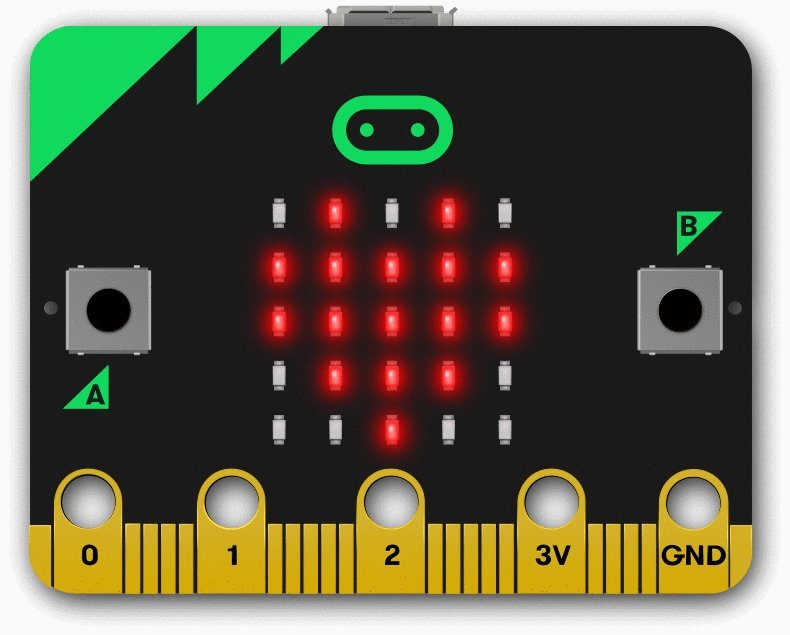
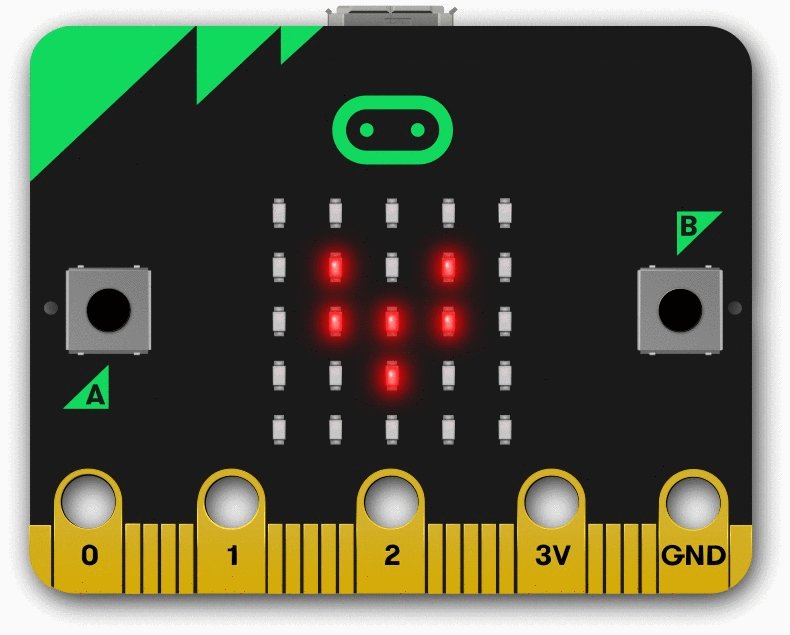
Készítsünk egy egyszerű animációt, amely azzal indul, hogy kiírjuk a „Szia!” szöveget, majd
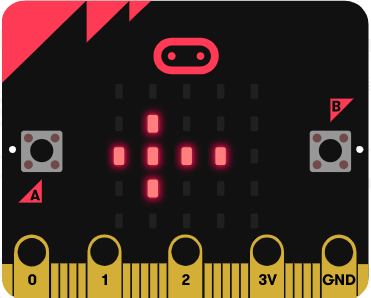
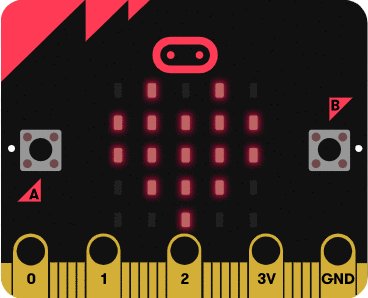
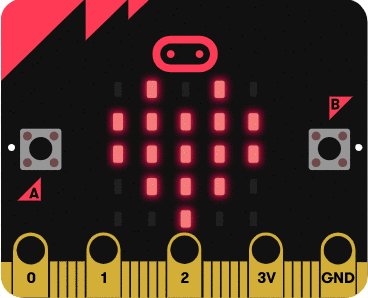
egy szív nagyobb és kisebb változatát váltogatjuk, ezzel elérve, mintha dobó szívet látnánk.

Integető robot
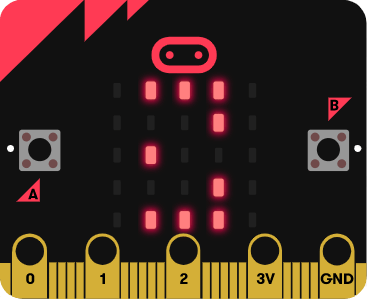
A LED mátrix felett a micro:bit logója látható, amely olyan, mintha egy robot feje lenne. Rajzoljuk meg a robot testét. Készítsünk olyan animációt, amelyben a robot folyamatosan integet a jobb kezével.

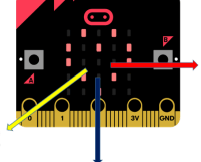
Nyilak megjelenítése az eszköz döntésekor
Ha az eszközt balra döntjük (tilt left), akkor jelenjen meg egy balra mutató nyíl, ha jobbra döntjük (tilt right), akkor jelenjen meg egy jobbra mutató nyíl, majd felfelé, lefelé döntéskor felfelé, lefelé mutató nyíl.
Megrázzásra (shake) leletörli a képernyőt.